با استفاده از WebP در وردپرس میتوانید سرعت لود صفحات وردپرس خود را افزایش دهید. به صورت کلی تصاویر در حدود نیمی از اندازاه صفحه را اشغال میکنند بنابراین بهبود حتی ناچیز میتواند نتایج قابلتوجهی در پی داشته باشد.
WebP فرمت جدید برای تصاویر است که میتواند از حجم تصاویر شما بدون تغییر کیفیت بکاهد. بعد از یادگیری و پیادهسازی روشهای معرفی شده در این آموزش، خواهید توانست بدون کاهش کیفیت حدود ۲۵ تا ۳۵ درصد از حجم تصاویر خود را کاهش دهید.
اغلب مرورگرهای جدید و همچنین وردپرس ۵.۸ از WebP پشتیبانی میکنند.
WebP چیست؟
برای استفاده از WebP در وردپرس بایستی ابتدا در خصوص آن اطلاعاتی داشته باشیم. این فرمت جدید توسط گوگل به جهت بهینهسازی بهتر تصاویر ارایه شد.
WebP تصاویر را به مانند فرمتهای محبوب دیگر یعنی JPG و PNG به کاربر نمایش میدهد اما با حجمی به مراتب کمتر. با کاهش حجم تصاویر، همان کیفیت را به کاربران خود ارایه خواهید کرد اما لود سریعتر صفحات را نیز تجربه میکنید.
برای مثال در مطالعه جدید گوگل درباره وضعیت فشردهسازی WebP، نشان داده شد:
- ۲۵% تا ۳۴% حجم کمتر در مقایسه با فرمت JPEG.
- ۲۶% حجم کمتر در مقایسه با تصویر PNG.
به همین دلیل یکی از مواردی که در تست سرعت PageSpeed Insights دریافت میکنید، پیشنهاد استفاده از فرمتهای جدید برای تصاویر مانند WebP است.
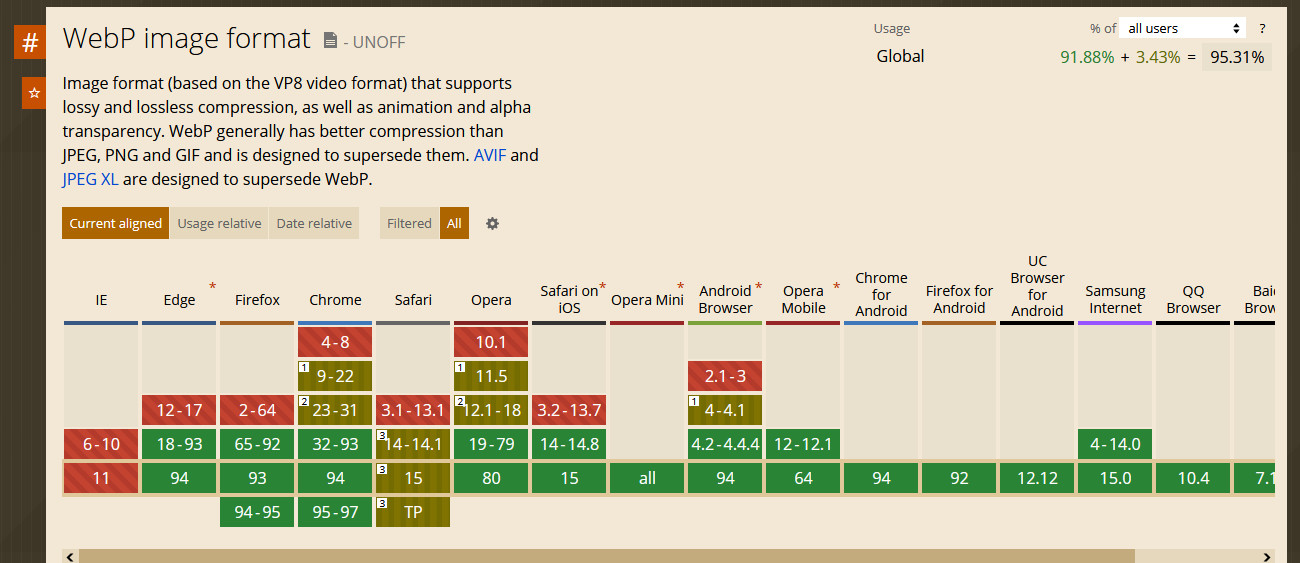
چه مرورگرهایی از WebP پشتیبانی میکنند؟
برای اینکه از قابلیت WebP استفاده کنید بایستی مرورگر کاربران شما از این فرمت جدید پشتیبانی کنند. متاسفانه هنوز فرمت WebP به صورت سراسری توسط همه مرورگرها پشتیبانی نمیشود.
تصاویر WebP در مرورگرهای زیر پشتیبانی میشود:
- کروم (نسخه موبایل و دسکتاپ)
- فایرفاکس (نسخه موبایل و دسکتاپ)
- اج مایکروسافت
- iOS و macOS Safari (تنها در macOS 11 Big Sur و بعد)
- اپرا (نسخه موبایل و دسکتاپ)
مرورگر اینترنت اکسپلورر در پشتیبانی از WebP دچار مشکل است؛ هرچند نسخه جدید این مرورگر یعنی Edge به صورت کامل پشتیبانی میکند.
به طور کلی در حدود ۹۵% از کاربران اینترنت از مرورگری استفاده میکنند که از فرمت WebP پشتیبانی میکند. بنابراین برای استفاده از WebP در وردپرس مشکلی نخواهید داشت.

استفاده از WebP در وردپرس
با انتشار وردپرس ۵.۸، شما قادر خواهید بود تا از فرمت WebP به مانند سایر فرمتها استفاده کنید. فقط کافیست تصویر را در بخش رسانههای وردپرس خود بارگذاری کنید و در محتوای خود قرار دهید. از نسخه ۵.۸ به بعد از WebP به صورت پیشفرض پشتیبانی میشود و نیازی به نصب افزونه برای بارگذاری تصاویر WebP نیست.
بهرحال هنوز هم ۵% از کاربران هستند که از مرورگرهایی استفاده میکنند که هنوز از WebP پشتیبانی نمیکند. بنابراین اگر در محتوای خود از فرمت WebP استفاده کنید، این دسته از کاربران تصاویری مشاهده نخواهند کرد.
همچنین بایستی به خاطر داشته باشید که فرمت اصلی گوشیهای هوشمند، دوربینهای عکسبرداری و کتابخانههای آنلاین تصاویر همچنان JPG/JPEG است. از طرفی نیز وردپرس به صورت خودکار قابلیت تبدیل فرمت WebP را ندارد.
بنابراین برای استفاده از WebP در وردپرس بایستی از افزونه وردپرس برای تبدیل تصاویر اصلی به فرمت WebP و همچنین ارایه راهکاری برای کاربرانی استفاده کنید که هنوز مرورگر آنها از این فرمت جدید برای تصاویر پشتیبانی نمیکند.
برای مثال، اگر فایل JPEG را در وبسایت خود بارگذاری کنید، افزونه مورد اشاره اینکار را خواهد کرد:
- تبدیل فایل JPEG به فرمت WebP و ارایه فرمت جدید برای مرورگرهای فایرفاکس، کروم، اج و …
- نمایش فایل JPEG اصلی برای بازدیدکنندگانی که هنوز از مرورگرهایی استفاده میکنند که از فرمت WebP پشتیبانی نمیکند.
به این صورت همه میتوانند تصاویر محتوای شما را بدون مشکل و به درستی مشاهده کنند.
افزونه ShortPixel

برای استفاده از WebP در وردپرس میتوانید از افزونه ShortPixel استفاده کنید. افزونه ShortPixel یک افزونه بهینهسازی برای تصاویر وردپرس است که به شما در تغییر اندازه خودکار و فشردهسازی تصاویر بارگذاری شده بر روی وردپرس کمک میکند.
از دیگر قابلیتهای ShortPixel تبدیل خودکار تصاویر به WebP و ارایه این فرمت برای مرورگرهایی است که از آن پشتیبانی میکنند.
البته به خاطر داشته باشید که افزونه ShortPixel در نسخه رایگان خود امکان بهینهسازی ۱۰۰ تصویر در ماه را در اختیار شما قرار میدهد و دارای پلنهای پولی برای بهینهسازیهای بیشتر است.
برای استفاده از افزونه ShortPixel پس از نصب و فعالسازی بایستی به اکانت خود بر روی ShortPixel متصل شوید.
برای استفاده از تصاویر WebP با کمک این افزونه بایستی به تب Advanced بروید و:
- گزینه WebP Images را فعال کنید.
- گزینه Deliver the WebP versions… را فعال کنید.
- گزینه Using the <PICTURE> tag syntax را فعال کنید.
- مطمئن شوید که گزینه Only via WordPress hooks selection فعال باشد.
تغییرات ایجاد شده را با کلیک بر روی دکمه ذخیرهسازی، ذخیره کنید.
افزونه Imagify

یکی دیگر از محبوبترین افزونههای بهینهسازی تصاویر بر روی وردپرس که از طرف ناشر افزونه WP Rocket ارایه میشود Imagify است. یکی دیگر از روشهای استفاده از WebP بر روی وردپرس استفاده از این افزونه است.
این افزونه تصاویر بارگذاری شده بر روی وردپرس شما را به صورت خودکار تغییر اندازه میدهد. سپس به شما کمک میکند تا آنها را به WebP تبدیل کنید و نسخه جدید را در اختیار کاربرانی قرار دهید که از این فرمت در مرورگرشان پشتیبانی میشود.
به صورت کلی افزونههای ShortPixel و Imagify مشابهتهای زیادی دارند. مهمترین تفاوت در پلنهای پولی این دو است. افزونه ShortPixel پلنهای خود را بر اساس تصاویر و نه حجم تصاویر در نظر گرفته در حالیکه افزونه Imagify پلنهای خود را بر اساس حجم کلی فایل در نظر میگیرد.
بنابراین اگر قصد بهینهسازی تصاویر بزرگ را در وبسایت خود دارید استفاده از افزونه ShortPixel مقرونبهصرفهتر است اما اگر قصد بهینهسازی بسیاری تصاویر با حجم کم را دارید، استفاده از افزونه Imagify توصیه میشود.
برای فعالسازی تصاویر WebP به بخش Optimization و بخش WebP مراجعه کنید.
- گزینه Create webp version of images را فعال کنید.
- گزینه Display images in webp format… را فعال کنید.
- گزینه use <picture> tags را انتخاب کنید.
افزونه Optimole

یکی دیگر از افزونههای خوب برای استفاده از WebP در وردپرس استفاده از Optimole است. شیوه عملکرد افزونه Optimole اندکی با شیوه کارکرد دو افزونه دیگر که معرفی شد متفاوت است. Optimole قابلیت فشردهسازی و تغییر اندازه تصاویر را به صورت خودکار دارد. دو ویژگی خوب دیگر در این افزونه وجود دارد:
- امکان ارایه تصاویر از طریق CDN وجود دارد.
- قابلیت ارایه تصاویر بهینه شده بر اساس مرورگر کاربر را دارد. برای مثال، کاربری که از طریق یک صفحه نمایش کوچک وبسایت شما را مشاهده میکند، تصویری با کیفیت مناسب همان اندازه صفحه نمایش را دریافت خواهد کرد.
به مانند دو افزونه دیگر، Optimole نیز پلنهای پولی دارد که برای بهینهسازی تصاویر بیشتر بایستی از این پلنها استفاده کنید.


دیدگاهتان را بنویسید