برای اضافه کردن فونت به وردپرس روشهای مختلفی وجود دارد که در ادامه ۳ روش اصلی اضافه کردن فونت فارسی به قالب وردپرس را به شما آموزش خواهیم داد.
بایستی دقت داشته باشید که تایپوگرافی مناسب یا اضافه کردن فونت به وردپرس باعث خوانایی بهتر مطالب وردپرس شما خواهد شد. همچنین فونت نه تنها برای جذاب تر شدن ارایه محتوای وبسایت شما به کاربر استفاده می شود بلکه یک امتیاز مثبت نسبت به وبسایت های رقیب شما نیز به شمار می رود.
وردپرس امکان تغییر فونت را در اختیار شما قرار میدهد تا به راحتی فونت فارسی مدنظر خود را بدون کدنویسی و با استفاده از افزونه یا با اعمال استایل به قالب وردپرس خود اضافه کنید.
فونت فارسی برای وردپرس
وقتیکه قصد انتخاب فونت فارسی مناسب برای قالب وردپرس را دارید بایستی اینکار را از بین هزاران منبع انجام دهید. به خاطر داشته باشید که فونتی که برای نمایش در وبسایت خود استفاده میکنید بایستی نه تنها جذابیت ظاهری داشته باشد بلکه فونت فارسی مدنظر شما بایستی دارای معیارهای زیر نیز باشد:
- هر فونت فارسی که انتخاب میکنید بایستی خوانایی بالایی داشته باشد.
- بایستی متناسب با استایل کلی وبسایت شما و دیگر فونت های فارسی موجود در قالب وردپرس شما باشد.
- حروف در کنار هم بایستی ظاهر خوبی داشته باشند.
- نمایش فونت در حالت ریسپانسیو و برای نمایش در گوشی تلفن همراه می بایست مناسب باشد.
جدای از این مسایل، تغییر فونت قالب وردپرس باعث تغییر وجه کلی وبسایت شما میشود. اضافه کردن فونت به قالب وردپرس میتواند به برندینگ وبسایت شما کمک کند و با گذشت زمان، کاربران فونت قالب وردپرس شما را بخشی از هویت وبسایت شما و کسب و کار شما خواهند دانست. بنابراین برای اضافه کردن فونت به وردپرس خود بایستی به اندازه کافی محتاط باشید و وسواس به خرج دهید.
فونت فارسی قالب وردپرس را از کجا پیدا کنم؟
اگر در گوگل عبارت «فونت فارسی» یا «دانلود فونت فارسی» را جستجو کنید با هزاران وبسایت مواجه خواهید شد که میتوانید فونت مدنظر خود را از بین این نتایج انتخاب و استفاده کنید. در حال حاضر بهترین منبع دانلود یا خرید قانونی فونت فارسی برای استفاده، وبسایت fontiran.com است.
البته دقت داشته باشید که بیشمار فونت رایگان برای استفاده در وردپرس یا وبسایت وجود دارد اما مشکل غالب آنها عدم استاندارد بالاست که معمولا به مرور زمان و هنگام استفاده در وبسایت با این مسایل روبرو خواهید شد.
در صورتیکه میخواهید از فونت های فارسی رایگان برای قالب وردپرس خود استفاده کنید میتوانید از فونتهای استاندارد وزیر، ساحل، پرستو، صمیم، تنها، گندم و … که در این صفحه می توانید به آنها دسترسی داشته باشید، استفاده کنید.
اضافه کردن فونت به وردپرس
برای اضافه کردن فونت به وردپرس روش های متنوعی وجود دارد و وردپرس امکانات مختلفی در اختیار شما قرار میدهد. در اینجا به سه روش کاربردی برای افزودن فونت به قالب وردپرس و تغییر فونت فارسی در وردپرس آموزش داده میشود.
۱. ویرایش قالب وردپرس برای اضافه کردن فونت فارسی
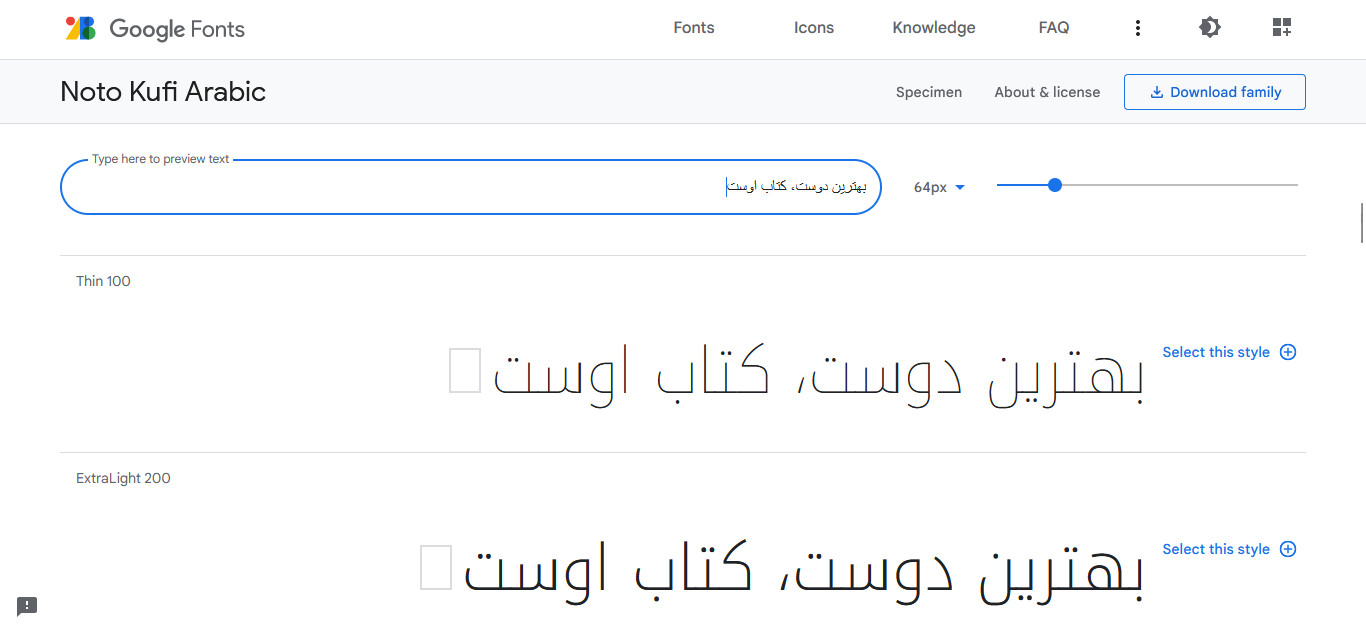
اگر نمی خواهید فونت را به صورت دستی روی وردپرس خود بارگذاری کنید میتوانید به شکل دیگری فونت را به قالب اضافه کنید. میتوانید از فونت های گوگل برای مثال استفاده کنید. به نشانی فونت گوگل بروید. میتوانید از فونت هایی که در زبان فارسی نیز استفاده میشوند استفاده کنید؛ عبارت Kufi را تایپ کنید و صفحه اختصاصی فونت یکی از استایل های فونت را انتخاب کنید.

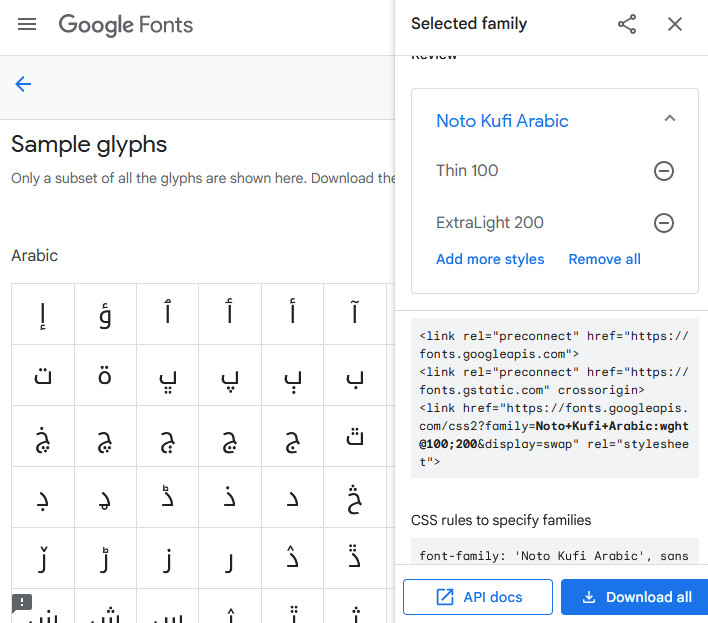
وقتیکه اینکار را انجام دادید منوی جدیدی در سمت راست برای شما باز می شود که در بخش use on the web میتوانید لینک دسترسی به فونت را داشته باشید.

این کد بایستی در بین تگ <head> فایل header.php پوسته فرزند وبسایت شما قرار بگیرد.
با اینکار فونت مدنظر شما به قالب وردپرس اضافه میشود و به وردپرس می گویید که قصد اضافه کردن گوگل فونت را به وبسایت دارید. حال برای استفاده از فونت اضافه شده به قالب وردپرس بایستی در فایل استایل پوسته فرزند مشخص کنید که کدام المان میتواند از این فونت استفاده کند؛ به صورت زیر:
body { font-family: 'Noto Kufi Arabic'; }به یاد داشته باشید که فایل استایل پوسته فرزند شما بایستی در کنار فایل header.php قرار داشته باشد.
۲. بارگذاری فونت در قالب وردپرس
اگر میخواهید وبسایت شما بهترین عملکرد را داشته باشد و بهینه باشد پیشنهاد میشود که فونت را به صورت مستقیم در یکی از پوشه های وبسایت خود بارگذاری کنید و سپس از آن بر روی وبسایت استفاده کنید به این صورت بارگیری فونت و سرعت لود فونت در حد چند میلی ثانیه خواهد بود.
برای انجام اینکار اولین مرحله، بارگذاری فونت روی وردپرس است. از آنجایی که خود وردپرس پوشه اختصاصی برای فونت در نظر نگرفته است میتوانید از طریق پنل هاست خود وارد مسیر نصب وردپرس شوید و پوشه ای را به نام فونت ایجاد کنید. پیشنهاد میشود که این پوشه را در مسیر نصب پوسته خود قرار دهید تا نظارت بر روی پوشه آسان تر باشد.
وقتیکه فایل را ایجاد کردید، فایل style.css قالب فرزند خود را باز کنید. در این مرحله بایستی با کمک استایل زیر آن را فراخوانی کنید.
@font-face {
font-family: New Font;
src: url(http://www.yourwebsite.com/wp-content/themes//fonts/your-new-font.ttf);
font-weight: normal;
}نام کامل فونت و نشانی محل قرارگیری فونت خود روی وبسایت را جایگزین بخش های مربوطه در تکه کد بالا کنید تا کد بالا به صورت صحیح عمل کند.
وقتیکه این کد را در فایل style.css درج کردید بایستی به مانند روش قبل مشخص کنید که چه بخشی از وبسایت می بایست از این فونت جدید استفاده کنید. به صورت زیر:
.h1 site-title {
font-family: "New Font", Arial, sans-serif;
}در این مثال یک زیر عنوان از تگ H1 را با فونت جدید نمایش می دهیم. به هر حال می توانید فونت را برای هر المانی در صفحه در نظر بگیرید یا اینکه چندین المان را با فونت جدید نمایش دهید.
۳. استفاده از پلاگین برای اضافه کردن فونت به وردپرس
همیشه در وردپرس راحت ترین روش برای پیاده سازی یک قابلیت جدید نصب و استفاده از پلاگین است. زمانیکه صحبت از استفاده از فونت سفارشی برای قالب وردپرس یا اضافه کردن فونت به وردپرس میشود گزینه های بسیاری دم دست است.
افزونه custom fonts یکی از بهترین افزونه ها برای اضافه کردن فونت به وردپرس شماست. کار با این افزونه بسیار ساده است: افزونه را نصب و فعال میکنید، سپس فونت های مدنظر خود را در فرمت های مختلف بارگذاری میکند و تمام. حالا میتوانید از فونت جدید در قالب و یا حتی در صفحه سازهایی مانند المنتور، صفحه ساز آستارا و … استفاده کنید. این افزونه از زبان فارسی هم پشتیبانی میکند.


دیدگاهتان را بنویسید