گزینههای بسیاری برای وبسایتها وجود دارد که از طریق آن میتوانید اقدام به تست سرعت وردپرس خود و بررسی عملکرد آن کنید و در نهایت با تحلیل گزارش اقدام به رفع معایب و موانع به جهت افزایش سرعت وردپرس خود کنید. یکی از این ابزارها GTmetrix است.
ابزارهایی مانند GTmetrix به سیستم امتیازدهی و درجهبندی مشخصی متکی هستند ضمن اینکه با اعلام اخطارهایی در گزارشات خود راهنمایی را هم در خصوص روش بهبود شرایط وبسایت پیشنهاد میکنند. برخی اوقات تفسیر این اخطارها دشوار است و نیاز به کمک یک متخصص پیدا خواهید کرد.

GTmetrix توسط شرکت GT.net در کانادا به عنوان ابزاری برای مشتریانش توسعه یافته تا از کیفیت عملکرد وبسایت آنها اطمینان حاصل نماید. به مانند Pingdom یکی از شناختهشدهترین ابزارها برای تست سرعت وردپرس و وبسایت در اینترنت محسوب میشود. در واقع استفاده از GTmetrix بسیار آسان است و تازهکاران میتوانند به آسانی و به سرعت کار با آن را بیاموزند.
GTmetrix از ترکیبی از Google PageSpeed Insights و YSlow برای امتیازدهی و توصیههای خود استفاده میکند.
تنظیمات تحلیل GTmetrix
نسخه ساده و پایهای GTmetrix کاملا رایگان است و میتوانند با ثبتنام به تنظیمات بیشتری هم دسترسی داشته باشید. با استفاده از این تنظیمات میتوانید موقعیت مکانی تست سرعت وردپرس و نوع مرورگر را انتخاب کنید. استفاده از تست سرعت وردپرس برای نسخههای موبایلی نیز در طرحهای پولی GTmetrix در دسترس است.
تحلیل با ابزار تست سرعت وردپرس GTmetrix
یک صفحه وب از اجزای متفاوتی ساخته شده است مانند HTML، جاوا اسکریپت، CSS و تصاویر. هر یک از این عناصر درخواستهایی را ایجاد میکنند. نوعا درخواستهای بیشتر به معنای مدت زمان بارگیری بیشتر و در نتیجه کندتر شدن سرعت وبسایت است. البته همواره اینطور نیست اما خب اغلب اوقات همینطور است.
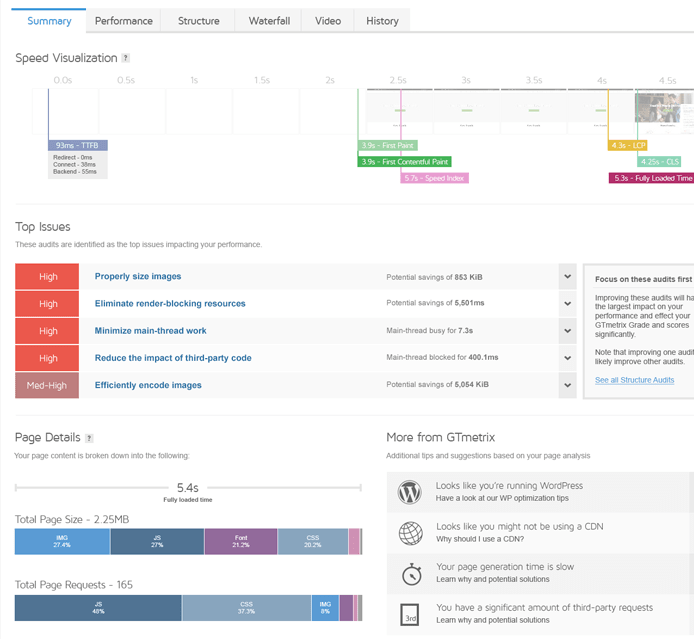
GTmetrix Summary (جزییات و امتیاز عملکرد)
وقتیکه وبسایت وردپرس خود را با استفاده از GTmetrix مورد ارزیابی قرار میدهید دو معیار به چشم شما خواهد خورد:
- عملکرد GTmetrix امتیاز عملکرد با استفاده از ابزار تست سرعت وردپرس و وبسایتها Lighthouse است.
- ساختار GTmetrix معیار ارزیابی عملکرد است که عملکرد کلی صفحه را مورد سنجش قرار میدهد.
در سال ۲۰۲۰ گوگل مجموعه استاندارد جدیدی را برای سنجش تجربه کاربری و عملکرد وب به نام Web Vitals معرفی کرد. Web Vitals شامل گسترهای از معیارها میشود اما GTmetrix از LCP، TBT و CLS استفاده میکند.
- LCP مقدار زمانی است که طول میکشد تا بزرگترین بخش از صفحه شما بارگیری شود. برای برخی از وبسایتها، LCP میتواند تصویر اسلایدر باشد در حالیکه برای وبسایتهای دیگر میتواند متن بدنه باشد.
- TBT مقدار زمانی است که یک صفحه پیش از اینکه کاربر بتواند با وبسایت تعامل داشته باشد مسدود میشود. CSS و JS مسدودکننده تاثیر بسیار زیادی بر TBT دارد.
- CLS اشاره به جابجایی عناصر زمانیکه صفحه بارگیری میشود دارد. برای مثال هنگام بارگیری صفحه، لایهبندی یک صفحه از جمله توییتهای موجود ممکن است به شکل نامناسبی تغییر یابد.
صفحه خلاصه گزارش GTmetrix نیز شامل تصویرسازی در خصوص سرعت وبسایت است که خط زمانی رویدادهای کلیدی حین بارگیری صفحه را به شما نشان میدهد.
Performance
تب بعدی تب عملکرد یا Performance در گزارش GTmetrix است که معیارهای مفید الگوریتم Lighthouse گوگل را به شما نشان میدهد. به علاوه LCP، TBT و CLS که در صفحه خلاصه گزارش Summary نمایش داده میشود، بخش Performance Metrics نیز SI شاخص سرعت، TTI زمان تعامل و FCP را نمایش میدهد.

در حالیکه بخش Performance Metrics به شما دقیقا نمیگوید که چه چیزی را بایستی بهبود بخشید، اما به شما خلاصهای مفید در خصوص معیارهای کلیدی تجربه کاربری نشان میدهد که با استفاده از آنها میتوانید تست سرعت وردپرس خود را تحلیل و در نهایت اقدام به بهبود آن کنید.
در همان صفحه GTmetrix به شما زمانبندی مرور را نشان میدهد که شامل زمان بارگیری، مدت زمان برای اولین بایت، زمان بارگیری کامل و … میباشد. در گذشته این معیارها بسیار اهمیت داشتند. اما حالا گوگل استانداردهایی را در قالب Web Vitals معرفی کرده است.
ساختار Structure
تب Structure در GTmetrix جایی است که مسایل به خصوصی که بر عملکرد وبسایت شما تاثیر میگذارند را میتوانید مشاهده کنید. این صفحه به این دلیل بسیار اهمیت دارد که اطلاعات قابل اتکایی مانند کوچکسازی CSS و موارد دیگر را برای بهینهسازی وبسایت شما معرفی میکند.
در اینجا به برخی از مواردی که احتمالا به آنها برخواهید خورد اشاره میکنیم.
Serve Scaled Images
وقتیکه صحبت از کار با تصاویر در وبسایت میشود، همیشه بایستی سعی کنید که تصاویری با ابعاد مناسب در وبسایت خود بارگذاری کنید و به CSS اجازه تغییر اندازه آن را ندهید. اگر اینکار را انجام ندهید در نهایت در گزارش GTmetrix با پیغام serve scaled images برخواهید خورد. اگر از وردپرس استفاده میکنید به صورت خودکار هنگام بارگذاری تصاویر در کتابخانه تصاویر شما تغییر اندازه داده خواهند شد. این تنظیمات را میتوانید در بخش تنظیمات > رسانه وردپرس خود بیابید. با این روش، دیگر CSS اقدام به تغییر اندازه تصاویر نخواهد کرد. همچنین میتوانید آنها را با افزونه بهینهسازی تصویر تغییر اندازه دهید.
Inline Small CSS
نوشتن خطی CSS معمولا توصیه نمیشود و یکی از عوامل افزایش اندازه بارگیری صفحهتان است. سعی کنید از این روش برای نوشتن CSS سفارشی مدنظر خود در وردپرس استفاده نکنید.
Inline Small JavaScript
درست به مانند نوشتن خطی در CSS، همین قضیه برای جاوا اسکریپت نیز صادق است. معمولا اینکار توصیه نمیشود چرا که باعث افزایش اندازه کلی بارگیری صفحهتان میشود.
Minify CSS and JavaScript
کوچکسازی یا Minification در اصل حذف تمام کاراکترهای غیرضروری از کد منبع بدون تغییر در کارکرد آنها است. این کار میتواند از طریق حذف خطهای جدید، فضاهای خالی، دندانهگذاری و … به دست آید. با انجام اینکار میتوانید از حجم فایلهای خود کاسته و بر سرعت بارگیری صفحه بیافزایید.
یکی از افزونههای مفید برای انجام اینکار Autoptimize است. پس از نصب و فعالسازی اطمینان یابید که گزینههای Optimize JavaScript Code و Optimize CSS Code تیک خورده باشند. اگر وبسایت بزرگی دارید بایستی کارهای بیشتری انجام دهید و استفاده از این افزونه میتواند بر عملکرد وبسایت شما تاثیر منفی بگذارد. معمولا ترکیب CSS و جاوا اسکریپت در وبسایتهای بزرگ توصیه نمیشود.
بهینهسازی تصاویر
تا آوریل ۲۰۱۷ تصاویر ۶۶٪ از کل وزن صفحات اینترنتی را تشکیل میدادند. بنابراین وقتیکه صحبت از تست سرعت وردپرس و بهینهسازی آن میشود، تصاویر جایگاه اول را در این بین دارند و مسالهای به مراتب مهمتر در تست سرعت وردپرس نسبت به فونتها و اسکریپتها به شمار میروند.
در دنیایی ایدهآل بایستی تمام تصاویر پیش از اینکه بر روی وردپرس بارگذاری شوند، فشردهسازی و بهینهسازی شوند. اما متاسفانه این دنیا آنقدرها هم واقعی نیست. به همین دلیل ما توصیه میکنیم که حتما از افزونههای بهینهسازی تصویر استفاده کنید. اینکار باعث فشردهسازی خودکار تصاویر شما، تغییر اندازه آنها و کمحجمبودن آنها میشود و در نتیجه سرعت بارگیری صفحه وب شما به شکل چشمگیری افزایش مییابد.
Reduce Initial Server Response Time
در تست سرعت وردپرس یکی از مسایلی که احتمالا با آن برخواهید خورد پیشنهاد کاهش زمان پاسخ اولیه سرور است. بدون کش صفحات، وردپرس از PHP برای ساخت صفحات در هر درخواست استفاده خواهد کرد بدین معنا که در پاسخ سریع به درخواستها دچار مشکل خواهد شد. با فعالسازی و استفاده از قابلیت کش صفحات، وبسایت شما از پیش فایلهای HTML را خواهد ساخت که به نسبت حالت پیشفرض بسیار سریعتر خواهد بود.
Minify HTML
یکی از موارد دیگری که احتمالا در نتایج تست سرعت وردپرس خود در GTmetrix مشاهده میکنید Minify HTML است. درست به مانند CSS و جاوا اسکریپت، HTML را نیز میتوان با حذف کاراکترهای غیرضروری کوچکسازی یا Minify کرد.
فعالسازی GZIP Compression
GZIP فرمت فایل و برنامه نرمافزاری است که برای فشردهسازی فایل استفاده میشود. GZIP Compression از سمت سرور فعال میشود و اجازه کاهش بیشتر اندازه HTML، فایلهای استایل و جاوا اسکریپت را میدهد. اما اینکار را نمیتوانید با تصاویر انجام دهید چرا که به شکلی متفاوت فشردهسازی شدهاند. احتمالا این روش یکی از سادهترین روشهای بهینهسازی است که میتوانید برای وردپرس خود انجام دهید.

دیدگاهتان را بنویسید