تغییر اندازه تصویر شاخص در وردپرس را در این آموزش به شما خواهیم آموخت. تصویر شاخص در وردپرس یکی از مهمترین تصاویری است که شما به پستهای وردپرس خود میافزایید. چیزی که تصویر شاخص را بسیار مهم میکند روش استفاده از آن است.
تصویر شاخص به همراه عنوان نوشته اولین چیزی است که کاربران از لینک به اشتراک گذاشته شده نوشته شما در صفحات شبکههای اجتماعی مشاهده میکنند. در واقع تصویر شاخص در تصمیمگیری کاربران به کلیک کردن یا نکردن بر روی لینک نوشته شما تاثیر مستقیم دارد.
تصویر شاخص در وردپرس بنا به نوع پوستهای که بر روی وبسایت خود استفاده میکنید میتواند کاربردهای دیگری هم داشته باشد. تصویر شاخص نوشته در سایدبار، نوشتههای مرتبط، صفحه اصلی و … نمایش داده میشود.
برای مثال تصور کنید که میخواهید که عناوین پربازدیدترین نوشتهها بر روی وبسایت خود را در سایدبار نمایش دهید در این شرایط تصویر شاخص نوشته اهمیت دوچندانی خواهد یافت.
انتخاب تصویر شاخص مناسب برای نوشته میتواند کاربر را بیشتر به کلیک بر روی نوشته ترغیب کند.
تغییر اندازه تصویر شاخص در وردپرس در چه شرایطی ضروریست؟
وقتیکه تصویری را در رسانههای وردپرس خود بارگذاری میکنید، وردپرس به صورت خودکار کپیهای دیگری با اندازههای متفاوت از تصویر اولیه نیز ایجاد میکند. این اندازههای جدید به این صورت هستند:
- 150px – بندانگشتی Thumbnail
- 300px – میانه Medium
- 768px – میانه بزرگ Medium Large
- 1024px – بزرگ Large
دو اندازه دیگر با مقادیر 1536px و 2048px از نسخه ۵.۳ وردپرس به جمع این مقادیر اضافه شدند.
اندازههای جدیدی که از روی تصویر اولیه بارگذاری شده ایجاد میشوند از محیط پیشخوان مدیریت وردپرس قابل دسترس نیست. علاوه بر این برخی از پوستهها از تصویر با ابعاد مشخص برای تصویر شاخص نوشتههای خود استفاده میکنند.
بنا به نوع پوستهای که از آن استفاده میکنید بعضی از کپیهای ایجاد شده از تصویر اولیه ممکن است بسیار بزرگ باشند.
تصویر بزرگتر به معنای اندازه و حجم بیشتر است و در نتیجه باعث افزایش حجم صفحه برای کاربر خواهد شد. بنابراین در شرایطی که اندازه صفحه در پوسته 1200px است نیازی به نمایش تصویر با ابعاد 1568px نیست.
تغییر اندازه تصویر شاخص در وردپرس
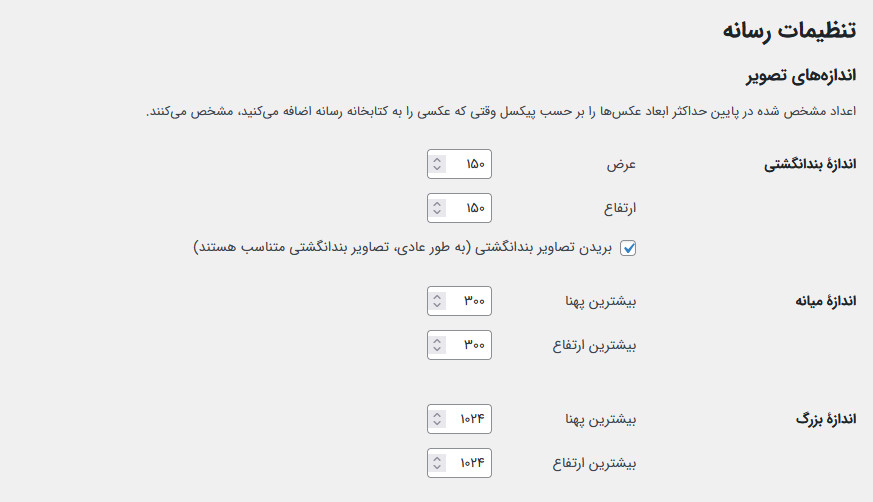
برای تغییر اندازه تصویر شاخص در وردپرس، اگر از افزونه استفاده نمیکنید، وردپرس سه اندازه متفاوت را در بخش تنظیمات وردپرس > رسانه به شما نمایش میدهد.

اگر میخواهید ابعاد تصاویر بندانگشتی، میانه یا بزرگ را تغییر دهید از همین بخش بایستی ابعاد مدنظر خود را وارد کرده و تنظیمات را ذخیره کنید.
تغییر اندازه دیگر کپیهای تصویر نیازمند استفاده از افزونه است. با کمک افزونه Simple Image Sizes میتوانید در همین بخش تنظیمات > رسانه، به سایر کپیهای تصویر دسترسی داشته باشید و ابعاد مدنظر خود را وارد کنید.
با تنظیم مقدار صفر برای پهنا و ارتفاع به وردپرس خواهید فهماند که نیازی به ایجاد این کپی از تصویر نیست و وردپرس نیز دیگر این کپی را ایجاد نخواهد کرد.
تنها بایستی دقت داشته باشید که این تغییرات برای تصاویری که بعد از ذخیرهسازی تنظیمات بر روی وردپرس بارگذاری میشوند اعمال خواهد شد. برای اعمال تغییرات مدنظر شما برای ابعاد تصاویری که پیش از اعمال تغییرات بر روی وردپرس بارگذاری شده اند بایستی بر روی گزینه Regenerate thumbnails کلیک کنید تا افزونه به صورت خودکار اینکار را برای شما انجام دهد.
در انتخاب ابعاد مناسب برای تصاویر کپی ایجاد شده از تصویر اصلی دقت کنید. پهنا و ارتفاع تصویر مدنظر خود را به صورت تصادفی وارد نکنید و از مقادیری برای پهنا و ارتفاع تصاویر استفاده کنید که فکر میکنید استفاده از آن ابعاد، بهترین شیوه نمایش تصویر در وبسایت شما محسوب میشود.
پس از تنظیم ابعاد، وبسایت خود را بررسی کنید و در صورتیکه نیاز به تغییر دارید ابعاد را دوباره تغییر دهید تا به بهینهترین ابعاد برای تصاویر دست یابید.


دیدگاهتان را بنویسید