خطای Clickable Elements Too Close Together یکی از خطاهای معمول روی حالت ریسپانسیو وبسایت است که رفع این خطا روی وبسایت تاثیر بسیار زیادی در بهبود ترافیک وبسایت و تجربه کاربری بهتر کاربران موبایل خواهد شد.
دلیل خطای Clickable Elements Too Close Together در سرچ کنسول وبسایت شما این است که بنا به دلایلی مرور وبسایت شما برای کاربران موبایل سخت و پیچیده است.
بیش از ۴ میلیارد نفر در کشورهای مختلف از طریق دستگاههای موبایل به اینترنت دسترسی مییابند. از این رو، حل خطای Clickable Elements Too Close Together قطعا امری حیاتی محسوب میشود. خوشبختانه چندین روش برای حل این خطا روی سرچ کنسول وبسایت شما وجود دارد تا از این طریق وبسایت شما ریسپانسیو و اصطلاحا Mobile Friendly باشد.
معنای خطای Clickable Elements Too Close Together
به طور کلی وجود خطای ریسپانسیو روی وبسایت شما، میتواند دسترسی و مرور وبسایت را برای کاربران موبایل سخت و بسیار چالشبرانگیز کند. شما میتوانید با کمک گزارش Mobile Usability سرچ کنسول، وبسایتتان را از این نظر آزمایش کنید.
گوگل سرچ کنسول در خطای Clickable Elements Too Close Together تمامی المانهای کلیکشدنی وبسایت شما از جمله دکمهها و لینکها را بررسی میکند. هدف از این کار این است که بررسی شود که کاربران موبایل از طریق دستگاه خود و هنگام لمس لینک و دکمه روی وبسایت شما دچار مشکل نخواهند شد.
اگر گوگل سرچ کنسول Google Search Console تشخیص دهد که المانهای کلیکشدنی امکان لمس شدن نداشته باشند یا به صورتی قرار گرفتهاند که کاربران موبایل را دچار مشکل میکنند، خطای Clickable Elements Too Close Together در گزارش سرچ کنسول وبسایت شما نمایش داده خواهد شد.
اگر بر روی خطا روی سرچ کنسول وبسایت خود کلیک کنید به صفحه وضعیت خطا هدایت خواهید شد که جزییات بیشتری در خصوص خطا به شما نمایش داده خواهد شد.
معمولا خطای Clickable Elements Too Close Together در دو حالت روی وضعیت ریسپانسیو وبسایت شما رخ خواهد داد؛ یا عناصر کلیک شدنی بسیار کوچکتر از آن هستند که کاربران موبایل بتوانند با انگشت روی آنها کلیک کنند یا بزرگ هستند ولی خیلی به یکدیگر نزدیک هستند و در حقیقت به تجربه کاربری آسیب میزنند.
از آنجایی که خطای Clickable Elements Too Close Together جز خطاهای موبایل قرار میگیرد، حل این مشکل میتوانید امتیاز دسترسپذیری وبسایت شما را افزایش دهد.
دلایل ایجاد خطای Clickable Elements Too Close Together
همانطور که در بخش پیشین نیز توضیح داده عوامل مختلفی باعث ایجاد خطای Clickable Elements Too Close Together در سرچ کنسول وبسایت شما خواهند شد.
البته در صورتیکه در تست موبایل فرندلی گوگل خطایی مشاهده نکردهاید، میتوانید این پیام خطا روی سرچ کنسول خود را نادیده بگیرید.
گاهی اوقات، طراحی ضعیف یک صفحه یا وبسایت و در نتیجه استفاده از عناصر کلیک شدنی زیاد در یک صفحه میتواند باعث ایجاد این خطا شود.
در صورتیکه وبسایت شما برای دستگاههای تبلت و موبایل بهینه نیست و طراحی اختصاصی نیز برای این نوع کاربران خود در نظر نگرفته باشید قطعا با این خطا روی سرچ کنسول وبسایت خود مواجه خواهید شد.
شیوه رفع خطای Clickable Elements Too Close Together
رفع این خطا روی سرچ کنسول وبسایت مسالهی مهمی محسوب میشود که بایستی هرچه سریعتر اقدام به رفع آن کنید. در ادامه روشهای رفع خطای Clickable Elements Too Close Together روی وبسایت را به صورت کامل توضیح خواهیم داد:
حداقل اندازه ۴۸ پیکسل برای تمامی المانهای کلیک شدنی
پیشنهاد میشود که تمامی المانهای کلیک شدنی در صفحات وبسایت، از جمله لینکها و دکمهها حداقل ابعاد 48px در 48px داشته باشند. این ابعاد تقریبا معادل ۹ میلیمتر میشود که میتوان گفت مناسب لمس شدن توسط یک انگشت است.
سعی کنید که ابعاد المانهای کلیک شدنی در صفحه را حداقل 48px در نظر گرفته باشید. در جایی که اینطور نیست حتما اقدام به تغییر ابعاد المان در صفحه کنید.
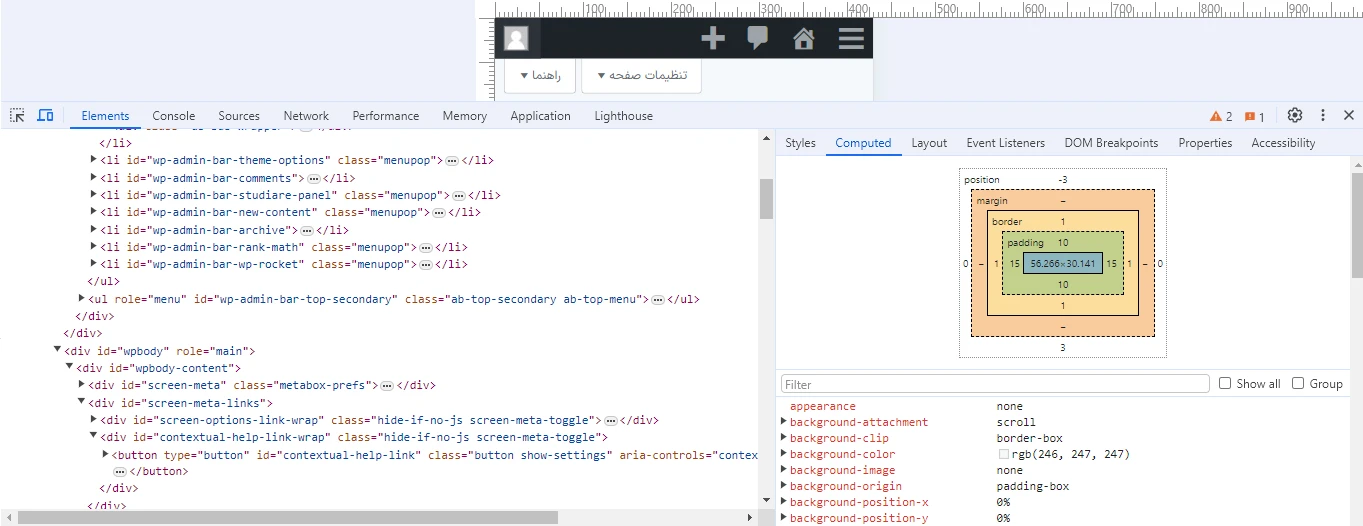
برای بررسی ابعاد یک المان، صفحه را در مرورگر خود باز کنید. بر روی المان مدنظر خود راست کلیک کنید و گزینه Inspect را انتخاب کنید. بعد از باز شدن DevTools مرورگر کروم، بر روی دکمههای Ctrl + Shift + M بزنید تا وارد حالت ریسپانسیو صفحه شوید. سپس از تب Computed میتوانید ابعاد المان را در کادر آبی رنگ مشاهده کنید.

در صورتیکه نیاز است ابعاد المان کلیک شدنی را از طریق تنظیمات قالب خود یا تنظیمات CSS تغییر دهید.
المانهای کلیک شدنی نزدیک یکدیگر هستند
شرایطی دیگر نیز وجود دارد که در آن المانهای کلیک شدنی نزدیک به یکدیگر هستند به شکلی که کاربر روی دستگاه موبایل خود نمیتواند به درستی و به راحتی اقدام به لمس المان کلیک شدنی کند.
در این شرایط بایستی استایل المانهای مورد نظر را به صورتی تغییر دهید که انجام عمل کلیک روی دستگاه موبایل برای کاربر به راحتی میسر باشد. برای اعمال این تغییرات، در صورتیکه صفحه با المنتور ایجاد شده است به راحتی با ویرایش صفحه با کمک المنتور اقدام کنید و در غیر این صورت بایستی با کمک CSS سفارشی تغییرات مدنظر خود را برای رفع خطای Clickable Elements Too Close Together اعمال کنید.
پس از اعمال تغییرات، بایستی از طریق سرچ کنسول وبسایت خود و ابزار URL Inspection Tool اقدام به ثبت درخواست ایندکس دوباره صفحه تغییر داده شده توسط گوگل کنید.


دیدگاهتان را بنویسید