اگر قصد سفارشیسازی پوسته وردپرس خود را داشته باشید یا اینکه بخواهید پوستهای را از ابتدا بنویسید اولین چیزی که اهمیت بالایی پیدا میکند این است که بدانید دقیقا ساختار وردپرس و سلسلهمراتب در آن به چه صورت کار میکند.
اولین و مهمترین مساله این است که بایستی بدانید در وردپرس همهچیز سازمانیافته و دارای ساختاری مشخص است. وقتیکه سردرآوردید کار تک تک فایلهای قالب شما چیست، چه کاری انجام میدهند و کدامیک از اولویت بالاتری در این سیستم برخوردار هستند، قادر خواهید بود تا تقریبا هر جنبه دیداری و عملکردی وردپرس خود را مطابق با خواسته خود تغییر دهید.
در این نوشته ما در خصوص ساختار قالب وردپرس و طریقه عملکرد آن میگوییم.
معرفی ساختار قالب وردپرس
نوعا وبسایتهای ایستا صرفا از HTML و فایلهای CSS برای رندر محتوا استفاده میکنند. اما وردپرس سکویی پویا بر اساس زبان برنامهنویسی PHP است. هر وبسایت وردپرس چندین فایل php را فرامیخواند که هر یک کاری را در وردپرس انجام میدهند و مسئولیت بخشی از این سیستم را برعهده دارند.
وقتیکه صفحه مشخصی بارگیری میشود، سیستم مدیریت محتوا (CMS) به دنبال فایلهای قالب مربوط به آن بخش میگردد.
برای مثال اگر از ویژگی جستجوی وردپرس استفاده کنید و نتایج جستجو در صفحهای بارگیری شود، وردپرس به دنبال فایلهای قالبی خواهد گشت که مسولیت بخش جستجو را برعهده دارند.
- search.php مسولیت ظاهر صفحه نتایج جستجو را برعهده دارد.
- index.php قالب پیشفرض است و زمانیکه وردپرس نتواند گزینه بالا را در ساختار خود بیابد از آن استفاده میکند.
فایلهای قالبی که بدان دسترسی دارید بستگی به نوع پوستهای دارد که از آن استفاده میکنید. تمام پوستههای وردپرس مجموعهای از قالبها، استایلها و عناصری دیگر مانند تصاویر تشکیل شدهاند. بنابراین در مثال بالا اگر پوسته شما از فایل search.php استفاده کرده باشد وردپرس آن را یافته و از آن استفاده خواهد کرد.
در برخی موارد ممکن است که وردپرس از فایلهای پوستهی قالب شما استفاده نکند. اینجا جاییست که ساختار قالب وردپرس وارد میدان میشود. سیستمی درونساخته که به وردپرس میگوید که چه فایلی از قالب بایستی به ترتیب بارگذاری شود.
برای صفحه جستجو اگر وردپرس نتواند فایل search.php را بیابد به پایین درخت ساختار خود رفته و از index.php استفاده میکند. این فایل در واقع آخرین مسیر برای هر شاخه در ساختار وردپرس محسوب میشود.
اگر میخواهید پوستهای را سفارشیسازی کرده یا پوستهای را از ابتدا بنویسید اهمیت دارد که در خصوص عملکرد ساختار قالب وردپرس درک درستی داشته باشید.
ساختار قالب وردپرس چگونه کار میکند
همانطوری که احتمالا میدانید وردپرس به شما اجازه میدهد تا از چندین نوع صفحه بسته به چیزی که قصد انتشارش را دارید استفاده کنید. هفت دسته اصلی وجود دارد:
- صفحه اصلی Front Page
- نوشته تکی Single Post
- صفحه تکی Single Page
- نوع پست سفارشی Custom Post Types
- صفحات نتیجه جستجو Search Result Page
- صفحات برچسب و دستهبندی Tag and Category Page
- صفحات خطای ۴۰۴
هریک از این صفحات ساختار سفارشی خود را دارند بدین معنا که از مجموعه مشخصی از فایلهای قالب استفاده میکنند.
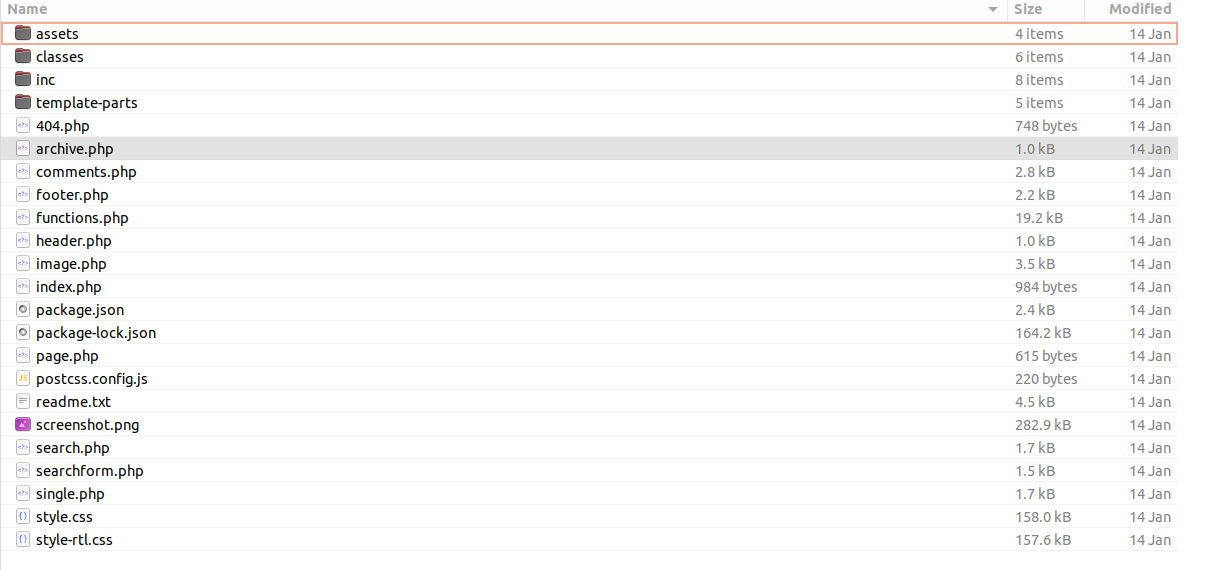
اگر نگاهی گذرا به پوشه قالب خود بیاندازید، مجموعهای از فایلهای قالب را خواهید یافت. در زیر نمونهای از فایلهای قالب که در پوشه پوسته وردپرس وجود دارد را مشاهده میکنید:

فایلهای قالب در پوسته معمولا مسول بخشی از عملکرد یک صفحه هستند که میتوانید آن را به راحتی شناسایی کنید:
- هدر Header
- فوتر Footer
- دیدگاه Comments
- سایدبار Sidebar
مهم است که درک درستی در خصوص عملکرد هر نوع صفحه داشته و ساختار آن را درک کنیم. اگر پوسته خودتان را میسازید، میتوانید استایل مدنظر خود را برای هر بخش نیز پیادهسازی کنید.
همچنین میتوانید فایلهای سفارشی را برای عناصری مانند سایدبارها و فوترها در صفحات مشخص و مدنظر شما بسازید. این انعطافپذیری به لطف روش ماژولار وردپرس است.
فایلهای قالب وردپرس را کجا بیابم و تغییر دهم
قالب قالب وردپرس فایلی با پسوند php که شامل هم کد php و هم HTML است. به همین صورت، فایلهای قالب وردپرس میتوانند بسیار پیچیده باشند. در بسیاری موارد، فایلهای قالب که وردپرس از آنها استفاده میکند مجموعهای از توابع زبان برنامهنویسی هستند.
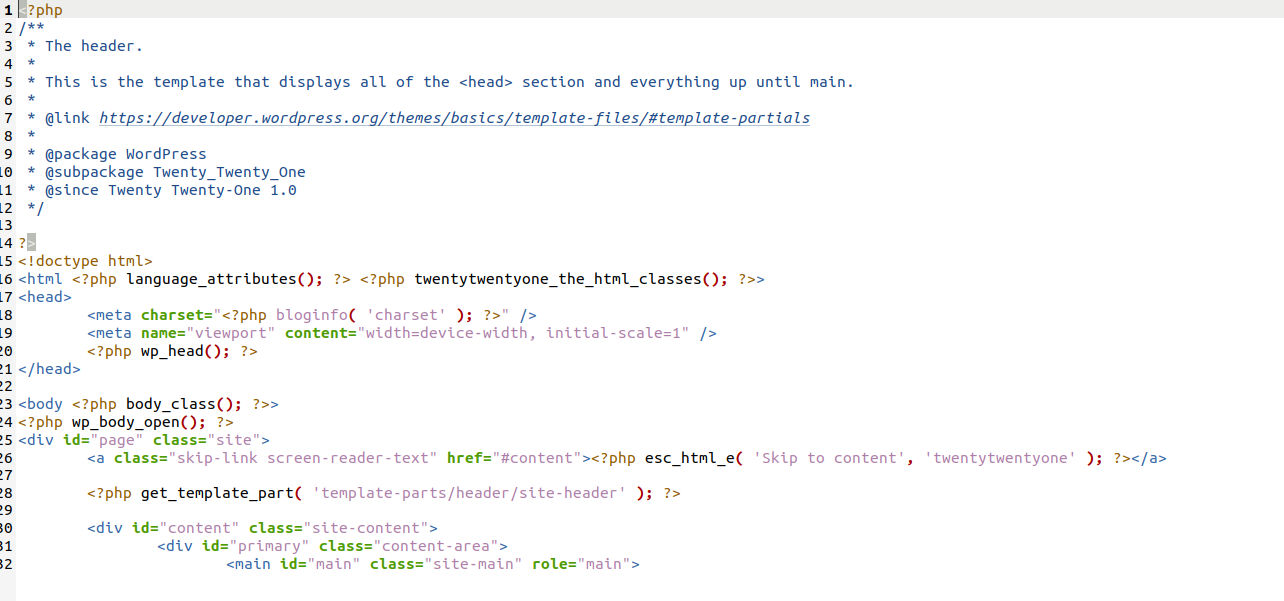
در زیر میتوانید بخشی از محتویات قالب header.php پوسته پیشفرض وردپرس با نام Twenty Twenty-One را مشاهده کنید.

همانطور که اشاره کردیم، هر پوسته وردپرس شامل مجموعه فایلهای قالب خودش است. به صورت پیشفرض وردپرس فایلهای قالبی را که یا در پوشه اصلی پوسته شما قرار دارد یا در پوشه template-parts بارگیری خواهد کرد.
اگر میخواهید قالبهای اختصاصی برای پوسته بسازید توصیه میکنیم که قالبهای اصلی صفحه را در پوشه اصلی حفظ کنید. برای فایلهای اختصاصیتر برای قالب مانند صفحه با پهنای کامل یا لایهبندی برای سایدبار میتوانید از زیرپوشه استفاده کنید.
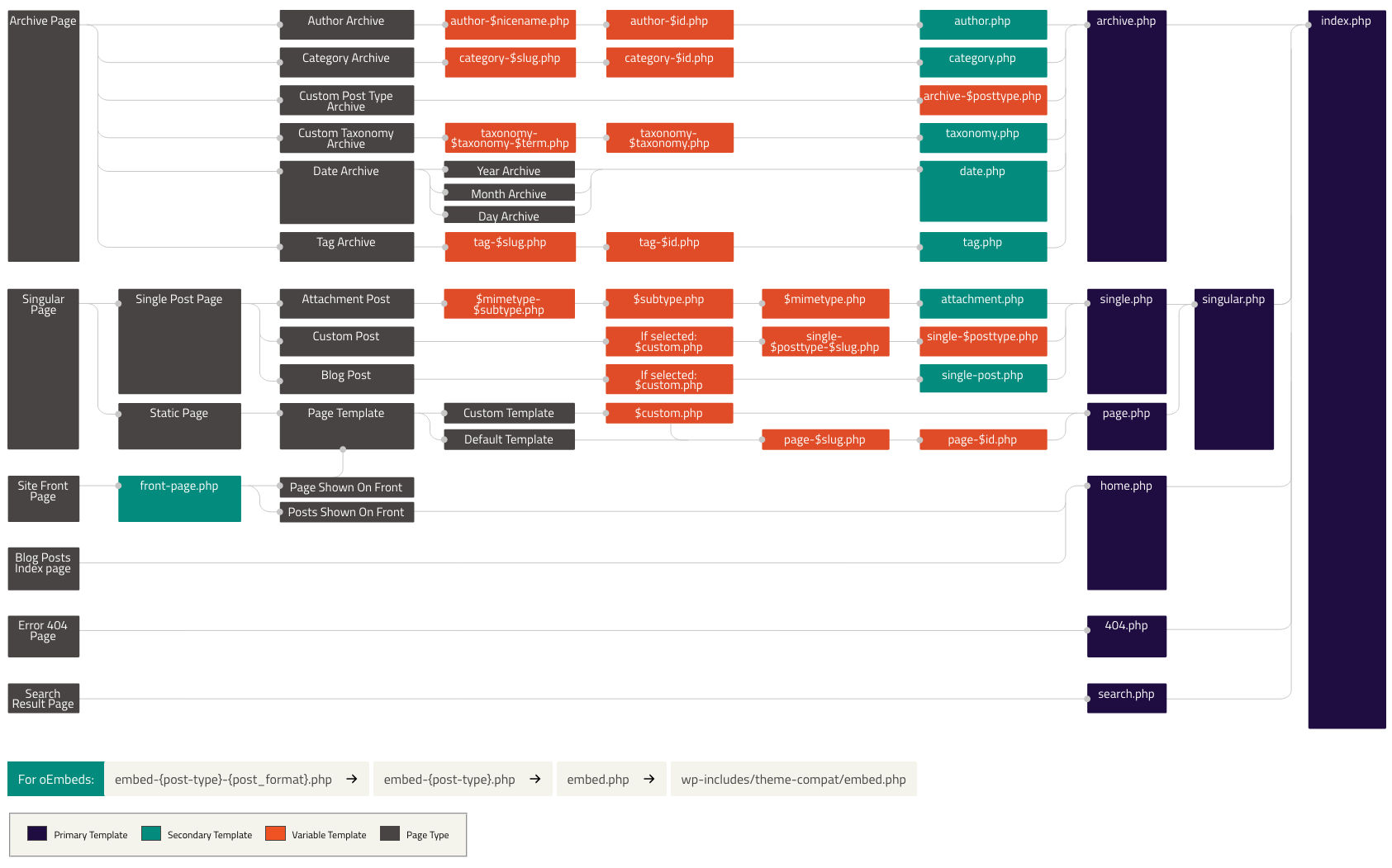
بهترین روش برای درک کامل ساختار قالب وردپرس این است که به ساختار فایلهای قالب وردپرس نگاهی بیاندازید:

Codex وردپرس حاوی اطلاعات ارزشمندی در خصوص ساختار قالب وردپرس است بنابراین حتما از این بخش از وردپرس به عنوان منبعی مهم همواره استفاده کرده و کمک بگیرید.
ساختار قالب وردپرس بر اساس نوع صفحه
وردپرس از هفت نوع صفحه استفاده میکند. در این بخش، ما در خصوص هر یک از این صفحات صحبت میکنیم.
- فایلهای قالب صفحه اصلی Front Page
- پستهای تکی Single Post
- صفحات تکی Single Page
- انواع پست سفارشی Custom Post Types
- صفحات نتایج جستجو Search Results
- صفحات برچسب و دستهبندی Category and Tag Pages
- صفحات خطای ۴۰۴ 404error Pages
فایلهای قالب صفحه اصلی Front Page
صفحه خانگی وردپرس شما اولین مقصد اغلب کاربرانی است که وبسایت شما را مرور میکنند. لایهبندی صفحه اصلی میتواند از وبسایتی به وبسایت دیگر بسیار متفاوت باشد.
بهرحال برای بارگیری صفحه اصلی، وردپرس به دنبال این سه فایل قالب به ترتیب زیر خواهد بود:
- front-page.php
- home.php
- index.php
اگر از فایل front-page.php در قالب خود استفاده نکرده باشید، وردپرس از گزینه دوم استفاده خواهد کرد و همینطور تا آخر. همیشه فایل index.php آخرین مرحله در درخت تصمیمگیری وردپرس محسوب میشود.
نوشتههای تکی Single Posts
مقالات اختصاصی وردپرس (مانند همین صفحه که میخوانید) از ساختار قالب تکی برای پست استفاده میکنند. برای محتوای اصلی هر پست وبلاگی، وردپرس به دنبال فایلهای زیر خواهد بود:
- single.php
- singular.php
- index.php
اگر به ساختار قالب وردپرس نگاهی بیاندازید خواهید دید که در برخی موارد این ساختار پیچیده میشود.
جدای از فایلهای اصلی قالب، عناصری مانند هدر، فوتر، سایدبار و بخش دیدگاهها را دارید. همانطور که پیشتر نیز اشاره شد هر یک از این عناصر میتوانند فایل قالب خودشان را داشته باشند.
صفحات تکی
پس از پستها، صفحات تکی بخش دیگری در ساختار قالب وردپرس محسوب میشوند. در اغلب موارد، آنها از قالبی متفاوت از صفحه اصلیتان استفاده میکنند. در اینجا میتوانید ساختار قالب صفحه تکی را ببینید:
- page.php
- singular.php
- index.php
در نظر داشته باشید که اگرچه ساختار قالب برای صفحات تکی و نوشتههای تکی مشابه است اما برخی تفاوتهای کلیدی نیز دارند.
ابتدا اینکه وقتیکه صحبت از صفحات میشود وردپرس از get_page_templates برای فراخوانی فایلهای سفارشی استفاده میکند که میتوانید از آن برای ایجاد تغییرات یا تغییر مسیر صفحه پیشفرض قالب استفاده کنید.
به علاوه، میتوانید قالبهایی را برای شناسه یا نامکهای به خصوصی ایجاد کنید. اگر فایلی با نام page-{slug}.php یا page-{id}.php داشته باشید وردپرس تلاش خواهد کرد تا هر یک از این فایلها را به ترتیب و پیش از page.php فرابخواند
انواع پست سفارشی Custom Post Types
میتوانید از انواع پست سفارشی برای محتوایی که تناسبی با صفحه یا نوشته معمولی وردپرس ندارند استفاده کنید؛ مثلا نوع پست سفارشی فیلم یا کتاب. پست سفارشی از سازماندهی درجه بالاتری برای محتوا برخوردار است و ساختار قالب خودش را دارد.
- archive-{post_type}.php
- archive.php
- index.php
ساختار قالب وردپرس برای انواع پست سفارشی Custom Post Types به پیچیدگی صفحات کامل یا پستها/نوشتهها نیستند. بهرحال وردپرس به شما اجازه ساخت فایلهای قالب برای هر نوع پست سفارشی را میدهد.
صفحات نتایج جستجو Search Results
ما پیشتر ساختار قالب را معرفی کردیم که وردپرس از آن برای صفحات نتایج جستجوی خود استفاده میکند:
- search.php
- index.php
هرچه از انواع صفحه پیچیده مانند پستها و صفحه اصلی فاصله بگیرید، ساختار قالب وردپرس ساده و سادهتر میشود.
در یک صفحه جستجو غیر از خود نتایج نیاز به عناصر زیاد دیگری ندارید. هرچه ساختار سادهتر باشد، سلسلهمراتب نیز سادهتر خواهد بود.
صفحات دستهبندی و برچسب
اگرچه که بسیاری از وبسایتها از این صفحات به صورت اختصاصی استفاده نمیکنند اما وردپرس صفحاتی کلی را برای دستهبندیها و برچسبها در نظر گرفته است. همچنین زیرصفحات مشخصی برای هر یک از این دستهبندیها میتوان در نظر گرفت.
در نظر داشته باشید که با وجود محتوای گسترده، سلسلهمراتب محتوایی تا اندازه زیادی میتواند پیچیده شود. بنابرین سلسله مراتب این بخش گامهای بیشتری خواهد داشت:
- category-{slug}.php
- category-{id}.php
- category.php
- archive.php
- index.php
در نظر داشته باشید که همین سلسله مراتب نیز برای برچسبها وجود دارد بجز اینکه عبارت tag جایگزین category میشود.
صفحات خطای ۴۰۴
گاهی اوقات بازدید کنندگان تلاش میکنند تا به صفحهای دسترسی یابند که وجود ندارد. زمانیکه این اتفاق میافتد وردپرس صفحه خطای ۴۰۴ را بازمیگرداند.
به صورت پیشفرض وردپرس تنظیمات و گزینههایی برای سفارشیسازی ظاهر این صفحه ارایه نمیکند. بهرحال میتوانید خودتان ظاهر این صفحه را مطابق با سلیقه خود استایلدهی کنید. ساختار قالب به این شکل است:
- ۴۰۴.php
- index.php
همانطور که وبسایت شما گستردهتر و بزرگتر میشود، احتمال مواجه شدن کاربران با صفحه ۴۰۴ وبسایت بیشتر میشود. داشتن صفحه خطای سفارشی برای این موقعیات میتواند کاربران را در خصوص اینکه چرا صفحه بارگیری نمیشود آگاه ساخته و آنها را به مسیری درست هدایت کند.


دیدگاهتان را بنویسید