میتوانید با بهینه سازی عکس های وردپرس، کیفیت عملکرد وردپرس و وبسایت خود را بهبود بخشید. یکی از مسایل در این مسیر مربوط به فرمت عکسها است که تغییرات اغلب اوقات باعث کاهش کیفیت عکس های وردپرس می شود. البته روشها و تکنیکهایی وجود دارد که به شما اجازه میدهد تا اندازه فایل تصویری خود را در وردپرس کاسته و هنوز هم به اندازهای با کیفیت قابل نمایش باشند.
بهینه سازی عکس های وردپرس به چه معناست؟
تصاویر بزرگ باعث کاهش سرعت بارگیری صفحات وبسایت میشوند که در نتیجه باعث نارضایتی کاربر میشود. بهینه سازی عکس های وردپرس به روند کاهش اندازه فایلها گفته میشود، اینکار را میتوان با افزونه یا اسکریپت انجام داد که باعث افزایش سرعت بارگیری صفحات وبسایت میشوند.
مزایای فرمت درست برای عکس های وردپرس
چرا بایستی برای عکس های وردپرس خود از فرمت مناسب استفاده کنید؟ مزیتهای اینکار چیست؟ با بهینه سازی عکس های وردپرس باعث بهبود عملکرد وردپرس خود خواهیم شد. ۲۱٪ از حجم صفحات وبسایتها را عکس و تصاویر تشکیل میدهند. بنابراین وقتیکه صحبت از بهینه سازی وردپرس میشود، اولین کاری که بایستی انجام دهیم بهینه سازی عکس های وردپرس هستند.
مزایای بهینه سازی عکس های وردپرس:
- باعث بهبود سرعت بارگیری صفحات وردپرس شما میشود. اگر بارگیری صفحات شما کند باشد احتمالا بازدیدکنندگان از در انتظار ماندن کلافه شده و به آدرسی دیگر مراجعه میکنند.
- در ترکیب با افزونه سئو وردپرس باعث بهبود وضعیت سئو شما میشود. رتبه وبسایت شما در نتایج جستجو بالاتر میرود. فایلهای بزرگ وبسایت شما را کند کرده و موتورهای جستجو نیز از این اتفاق تنفر دارند. گوگل تصاویر شما را سریعتر خزیده و ایندکس میکند.
- بکآپ گرفتن سریعتر میشود.
- اندازههای کوچکتر فایل عکس از پهنای باند کمتر استفاده میکند. شبکهها و مرورگرها نیز از این اتفاق بهره میبرند.
- نیاز به فضای کمتری بر روی سرور شما خواهد داشت.
شیوه بهینه سازی عکس های وردپرس
هدف اصلی انتخاب درست فرمت عکس های وردپرس دستیابی به بهترین توازن بین کمترین اندازه فایل و کیفیتی قابل قبول است. بیش از یک راه برای انجام بهینه سازی عکس های وبسایت وجود دارد. یکی از پرطرفدارترین روشها، فشردهسازی آنها پیش از بارگذاری بر روی وردپرس است. معمولا، اینکار را میتوان با استفاده از فوتوشاپ یا دیگر نرمافزارهای ویرایش عکس انجام داد. برخی از این کارها را میشود با استفاده از افزونههای وردپرس هم انجام داد.
دو مساله اصلی در اینجا وجود دارد که یکی فرمت فایل و دیگری نوع فشردهسازی است که قرار است از آن استفاده کنید. با انتخاب شیوه فشردهسازی درست و فرمت فایل مناسب میتوان اندازه عکس خود را تا ۵ برابر کاهش داد.
انتخاب درس فرمت فایل عکس
پیش از اینکه شروع به ویرایش عکس ها کنید مطمئن شوید که بهترین نوع فایل را برای عکس خود انتخاب کردهاید. چندین نوع فرمت برای فایل های عکس وجود دارد:
- PNG – عکسهایی با کیفیت بالا تولید میکند اما همچنین حجم تصاویر نیز بالا هستند.
- JPEG – با کمک این فرمت میتوانید توازن خوبی بین کیفیت و اندازه مناسب برای فایل برقرار کنید.
- GIF – تنها از ۲۵۶ رنگ استفاده میکند. بهترین گزینه برای تصاویر متحرک است.
البته فرمتهای دیگر نیز وجود دارند مانند WebP و JPEG XR اما در همه مرورگرها هنوز پشتیبانی نمیشوند. به صورت کلی از فرمتهای JPEG یا JPG برای تصاویر با رنگهای زیاد و از PNG برای تصاویر ساده استفاده میشود.
مقایسه اندازه و کیفیت
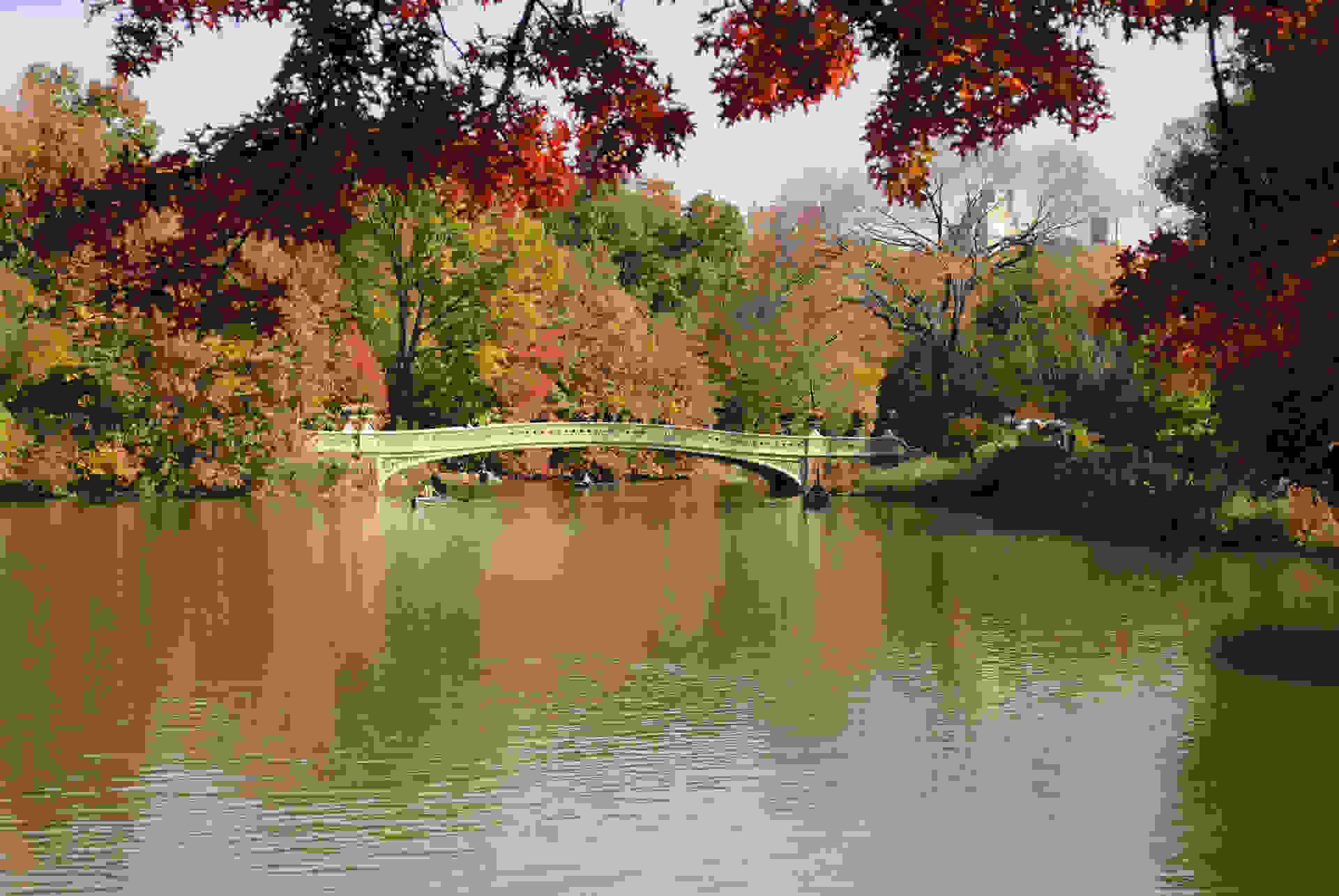
در ادامه مثالی در خصوص توازن بین کیفیت و اندازه ارایه میکنیم. اولین مساله این است که استفاده از نرخ فشردهسازی بسیار پایین منجربه باکیفیتترین تصویر و البته اندازه بزرگتر برای فایل میشود. دومین مساله این است که استفاده از نرخ فشردهسازی بسیار بالا منجربه کیفیت بسیار پایین برای تصویر اما اندازه فایل کوچکتر میشود. در ادامه، تصویر اصلی و تصویر دوم پس از فشردهسازی بالا را خواهید دید.


همانطور که ملاحضه میکنید عکس اول حدود ۶۵۰ کیلوبایت حجم دارد. این حجم برای یک عکس کاملا زیاد است. همیشه بایستی حجم کل صفحه وبسایت خود را بین ۱ تا ۲ مگابایت حفظ کنید. ۶۵۰ کیلوبایت بیش از یک چهارم از حداکثر اندازه استاندارد برای یک صفحه است. تصویر دوم اما به شکل قابل توجهی از نظر کیفی فاجعه به حساب میآید اما اندازه عکس ۱۵ برابر کاهش یافته است.
حالا بایستی یک حد متوسطی از میزان فشردهسازی را در نظر داشته باشیم. نتیجه را میتوانید در تصویر زیر مشاهده کنید. حجم تصویر جدید حدود ۱۷۰ کیلوبایت است و از طرفی هم برای چنین عکسی کیفیت قابل قبولی محسوب میشود. از اندازه تصویر اصلی حدود ۴ برابر کاسته شده است.

بهینه سازی عکس های وردپرس به صورت بااتلاف و بدون اتلاف
مهم است که تفاوت بین دو نوع فشردهسازی را درک کنیم بااتلاف lossy و بدون اتلاف lossless.
lossy یا بااتلاف – فیلتری است که برخی دادهها از این طریق حذف میشوند. با استفاده از این روش از کیفیت عکس کاسته شده بنابراین بایستی مراقب وضعیت کاهش کیفیت عکس باشید. اندازه فایل به اندازه قابل توجهی کم میشود. برای اینکار میتوانید از ابزارهایی مانند فوتوشاپ یا دیگر ویرایشگرهای عکس و تصویر استفاده کنید تا به توازنی بین کیفیت و اندازه عکس دست یابید. مثال بالا در واقع از روش فشردهسازی بااتلاف یا lossy استفاده کرده است.
lossless یا بدون اتلاف – فیلتری است که دادهها را فشردهسازی میکند. با استفاده از این روش کیفیت عکس کاهش پیدا نمیکند اما نیازمند decompression (از فشردهسازی خارج شدن) عکس ها پیش از رندر شدن است. برای بهینهسازی بدون اتلاف میتوانید از ابزارهایی مانند فتوشاپ یا FileOptimizer یا ImageOptim یا ابزارهای آنلاین و یا websiteplanet.com استفاده کنید.
ابزارها و برنامههای بهینه سازی عکس های وردپرس
ابزارها و برنامههای بسیاری برای بهینه سازی عکس های وردپرس هم به صورت رایگان و هم به شکل پولی وجود دارد که از آنها میتوانید برای بهینهسازی عکسهای خود استفاده کنید. برخی از این برنامههای قابلیتهای درونساختهای برای بهینهسازی و انجام کارهای دیگر دارند. فتوشاپ یکی از معروفترین این ابزارها است.
تغییر اندازه تصاویر
در گذشته مقیاسگذاری تصاویر برای بارگذاری بسیار اهمیت داشت تا از این طریق به CSS اجازه ندهیم که آنها را تغییر اندازه دهد. بهرحال پس از نسخه ۴.۴ وردپرس این مساله دیگر اهمیت ندارد چرا که از تصاویر واکنشگرا استفاده میکند. در اصل وردپرس به صورت خودکار چندین اندازه از هر تصویر را در کتابخانه خود ذخیره میکند. با در نظر گرفتن اندازههای در دسترس هر تصویر در خصوصیت srcset مرورگرها حالا می توانند اندازه مناسب را فراخوانی کنند و دیگر ابعاد تصویر را نادیده بگیرند.
پاکسازی کتابخانه رسانههای وردپرس
اگر به دنبال حفظ فضای هاست خود هستید میبایست دستی به سر و روی کتابخانه خود بکشید. میتوانید اینکار را با کمک افزونه Media Cleaner با یافتن فایلهای چندرسانهای بلااستفاده انجام دهید. این افزونه تمام فایلهای چندرسانهای شما را اسکن میکند و مواردی که بدون استفاده رها شدهاند را به شما نشان میدهد و سپس میتوانید با مرور آنها اقدام به حذفشان کنید.
افزونه Media Cleaner سیستم هوشمندی دارد: وقتیکه فایلها حذف میشوند به پوشه زبالهدان منتقل میشوند. با اینکار میتوانید وبسایت خود را برای مدتی آزمایش کنید و مطمئن شوید که همهچیز به درستی کار میکند. اگر تصویر یا فایل چندرسانهای گم شد بتوانید به آسانی آن را با چند کلیک بازگردانی کنید یا خیلی ساده اقدام به خالی کردن زبالهدان خود کنید.
افزونههای بهینه سازی عکس های وردپرس که میتوانید از آنها استفاده کنید
خوشبختانه به لطف وردپرس نیازی نیست که قالببندی یا وضعیت فشردهسازی فایلهای خود را دستی تغییر دهید. افزونههای بسیاری هستند که اینکار را به صورت خودکار برای شما انجام میدهند. چند افزونه هستند که کار بهینهسازی فایلهای تصویری را به صورت خودکار هنگام بارگذاری آنها برای شما انجام میدهند. همچنین افزونههایی وجود دارند که کار بهینهسازی را حتا پس از بارگذاری آنها در گذشته برای شما صورت میدهند.
البته خیلی مهم است که تنها به افزونهها در این مسیر متکی نباشید. برای مثال نبایستی تصویر ۲ مگابایتی را بر روی وردپرس و فضای خود بارگذاری کنید. اینکار باعث از دست رفتن فضای دیسک شما میشود. بهترین روش تغییر اندازه سریع تصاویر با ابزارهای ویرایش تصویر و بارگذاری آنها با استفاده از افزونههای زیر است:
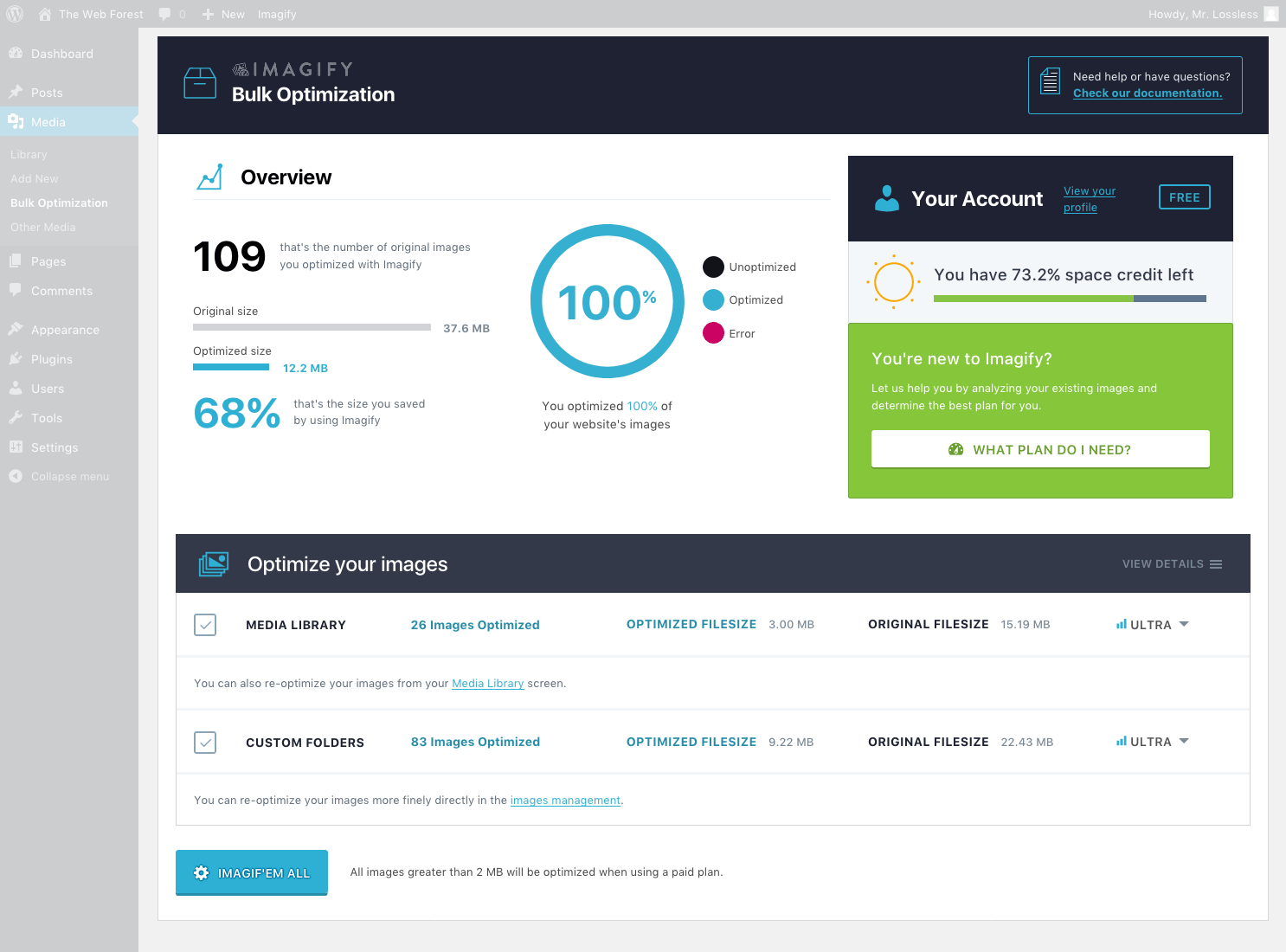
- Imagify Image Optimizer
- ShortPixel Image Optimizer
- Optimole
- EWWW Image Optimizezr Cloud
- WP Smush
- TinyPNG
- ImageRecycle

بهترین روش برای بهینه سازی عکس های وردپرس
- اگر از افزونه وردپرس استفاده میکنید، ابتدا اقدام به فشردهسازی و بهینهسازی تصاویر بر روی سرور کنید. اینکار به نوبه خود باعث کاهش زمان بارگیری تصاویر بر روی صفحات وبسایت شما خواهد شد.
- تا حد امکان از تصاویر وکتور به همراه JPG و PNG استفاده کنید.
- از CDN برای ارایه سریع تصاویر به بازدیدکنندگان در سرتاسر دنیا بهره ببرید.
- دادههای نالازم تصویر را حذف کنید.
- از افکتهای CSS3 تا حد امکان بهره ببرید.
- تصاویر را با ابعاد مناسب ذخیره کنید. همچنین به خاطر داشته باشید که حالا وردپرس از تصاویر واکنشگرا بدون تغییر اندازه به کمک CSS بهره میجوید.
- از وبفونت به جای قراردهی متن در داخل تصاویر استفاده کنید.
- تا حد امکان از روش فشردهسازی با اتلاف استفاده کنید.
- از بهترین فرمت برای کار مشخص بهره جویید.
- از GIF در صورت لزوم برای ایجاد انیمیشن کمک بگیرید (اما GIFها را نیز فشردهسازی کنید).
- از PNG در صورتی که به کیفیت بالاتر و جزییات بیشتری احتیاج دارید بهره ببرید.
- از JPG برای تصاویر کلی و اسکرینشاتها استفاده کنید.
- متادادههای نالازم تصاویر را حذف کنید.
- روند را تا حد امکان خودکارسازی کنید.
- تصاویر را با فرمت «بهینه شده برای وب» در ابزارهایی مانند فتوشاپ ذخیره کنید.
- از WebP در کروم برای ارایه تصاویر کوچکتر استفاده کنید.


دیدگاهتان را بنویسید