گوگل آنالیتیک ابزاری رایگان است که می توانید با استفاده از حساب کاربری گوگل خود اقدام به ردگیری و ایجاد گزارش در خصوص ترافیک وبسایت خود کنید. این ابزار، اطلاعات بازدیدکنندگان وبسایت شما، از جمله صفحاتی که بازدید کرده اند، چه مدت در صفحات بوده اند، از چه نقطه ای بر روی کره زمین وارد وبسایت شما شدهاند و کلی اطلاعات دیگر را در اختیار شما قرار می دهد.
همینطور گوگل آنالیتیک با ابزاری مانند گوگل ادز نیز در ارتباط است. بدون شک Google Analytics پراستفاده ترین خدمات تحلیلی آماری وب محسوب می شود.
چگونه گوگل آنالیتیک را به وردپرس متصل کنیم
اینطور فرض کنیم که وبسایتی وردپرسی دارید؛ سه راه برای انجام اینکار وجود دارد اما برای شروع بایستی با استفاده از حساب گوگل خود در گوگل آنالیتیک ثبت نام کنیم.
۱. ثبت نام در گوگل آنالیتیک
وارد گوگل آنالیتیک شوید و اگر وارد حساب گوگل خود نشده اید وارد شوید. بر روی Set up for free کلیک کنید تا وارد صفحه ای برای ورود جزییات حساب گوگل خود شوید. سپس وقتیکه از شما نوع تحلیلی که به دنبال آن هستید پرسیده شد، Web را انتخاب کنید.
در نهایت از شما خواسته می شود که آدرس وبسایت خود را وارد کنید و سپس بر روی Create کلیک کنید.
دریافت Global Site Tag برای گوگل آنالیتیک
با ساخت حساب آنالیتیک، به شما شناسه ID ردگیری (که چیزی شبیه به UA-123456789) به علاوه تکه کدی به نام Global Site Tag داده می شود:
<!-- Global site tag (gtag.js) - Google Ads: CONVERSION_ID -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-1111111111"></script>
<script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config','UA-1111111111'); </script>
۲. استفاده از افزونه وردپرس MonsterInsights
اولین روش که در واقع یکجورهایی آسانترین و بهترین روش هم محسوب می شود، استفاده از افزونه ای به نام MonsterInsights برای وردپرس است.
در ناحیه مدیریتی وردپرس خود، به بخش افزونهها » افزودن رفته و اقدام به جستجوی افزونه MonsterInsights از طریق جعبه جستجو کنید. وقتیکه این افزونه را یافتید بر روی نصب کلیک کنید و پس از نصب اقدام به فعال سازی افزونه کنید.

شروع نصب آسان MonsterInsights
پس از فعال سازی به صورت خودکار وارد مرحله راهاندازی این افزونه می شوید که در این مرحله از شما پرسش هایی پرسیده می شود و در نهایت خواسته می شود تا MonsterInsights را به حساب کاربری آنالیتیک خود متصل کنید. برای اینکار به حساب گوگل خود متصل خواهید شد و پس از آن کارها به صورت خودکار انجام می شود.
به شما انتخاب های دیگری هم داده می شود اما تنظیمات پیش فرض کار شما را راه خواهد انداخت. سپس به شما گزینه هایی برای ارتقا پلن داده می شود.
پایان کار!
معمولا حدود ۱۲ ساعت طول می کشد که گوگل آنالیتیک داده ها را دریافت کند، و وقتی اینکار را انجام داد شما به صورت مستقیم از مسیر Insights » Reports به این گزارشات دسترسی دارید. البته همچنان از طریق پنل کاربری گوگل آنالیتیک به گزارشات دسترسی دارید.
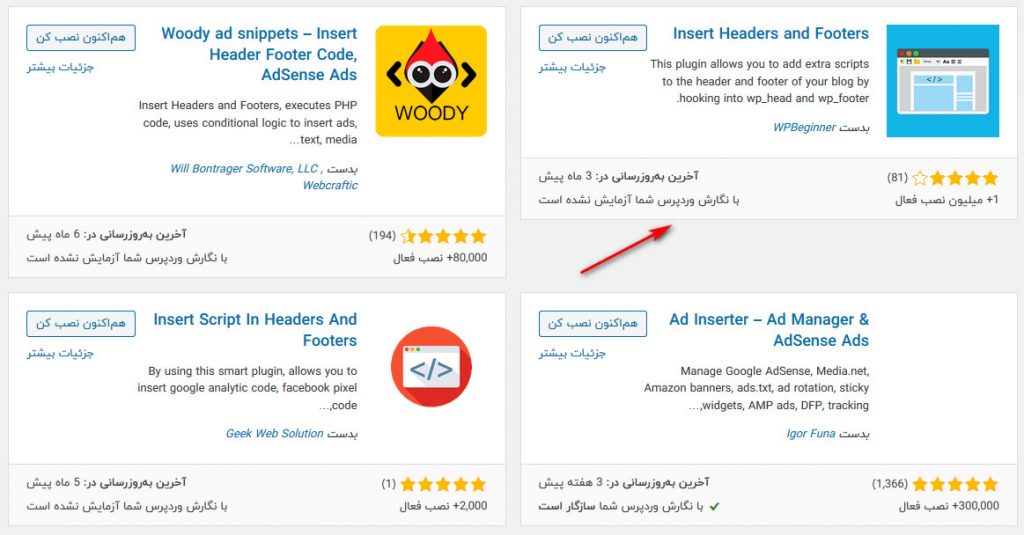
۳. استفاده از افزونه وردپرس Insert Headers and Footers
اگر که به دنبال روشی آسان تر هستید می توانید افزونه متفاوتی را به کار گیرید که کارش افزودن Global Site Tag است. دوباره به بخش افزونهها » افزودن بروید و به دنبال افزونه Insert Headers باشید.

وقتیکه افزونه را نصب و فعال کردید به مسیر تنظیمات » Insert Headers and Footers بروید و با دو ناحیه متنی بزرگ مواجه می شوید که می توانید در آنها تکه کدهای خود را وارد کنید.
ما می خواهیم Global Site Tag خود را به وردپرس بیافزاییم. برای اینکار بایستی به مسیر Admin » Tracking Info » Tracking Code گوگل آنالیتیک مراجعه کنید و کد را کپی کنید. سپس به محیط مدیریت وردپرس خود بازگشته و کد ردگیری را داخل جعبه Header صفحه افزونه Insert Headers and Footers بچسبانید.
حالا با اینکار کد ردگیری گوگل آنالیتیک به <header> هر صفحه از وبسایت شما وارد خواهد شد.
۴. افزودن Global Site Tag به فایل های پوسته وردپرس
روش نهایی بدون استفاده از افزونه است و برای اینکار بایستی به صورت دستی اقدام به ویرایش فایل های قالب کنید.
گزینه اول: ویرایش header.php
امکان ویرایش فایل ها از طریق محیط مدیریتی وردپرس وجود دارد اما با این وجود همیشه بایستی بدانید که دقیقا چه کاری می کنید چرا که در غیر این صورت باعث بهم ریخته شدن وبسایت خود می شوید.
به مسیر نمایش » ویرایشگر پوسته رفته و سپس به دنبال header.php در لیست فایل ها بگردید. فایل مربوطه را انتخاب کنید تا محتوای آن برای ویرایش در پنجره باز شود.
حالا می توانید Global Site Tag را پس از باز شدن تگ <head> بیافزایید و سپس بر روی به روزرسانی کلیک کنید. حالا تکه کد شما در هر صفحه از وبسایت بارگیری خواهد شد.
گزینه دوم: ویرایش functions.php
افزودن اسکریپت هایی مانند این به functions.php اغلب اوقات توصیه شده تر از کار مستقیم با فایل header.php است. بنابراین فایل functions.php پوسته خود را در ویرایشگر فایل باز کنید (اگر از پوسته فرزند استفاده می کنید حتما فایل functions.php پوسته فرزند را برای ویرایش باز کنید).
تکه کد زیر را به انتهای فایل افزوده و سپس اقدام به درج کد دریافتی از گوگل آنالیتیک پس از تعریف تابع کنید.
<?php
add_action('wp_head', 'custom_googleanalyics');
function custom_googleanalyics() {
?> <!-- paste analytics code right here -->
<?php }
?>
این کد از تابع wp_head استفاده می کند که در وبسایت شما وقتیکه صفحه ای بارگیری می شود اجرا خواهد شد. نتیجه نهایی درست مانند دیگر روش های توضیح داده شده در همین نوشته است.
فقط دقت داشته باشید که استفاده از فایل های اصلی پوسته و درج کد در آنها راه حل خوبی محسوب نمیشود مگر اینکه بخواهید از فایل های پوسته فرزند خود استفاده کنید. چون پس از به روزرسانی پوسته کدهای درج شده شما حذف خواهند شد.


دیدگاهتان را بنویسید